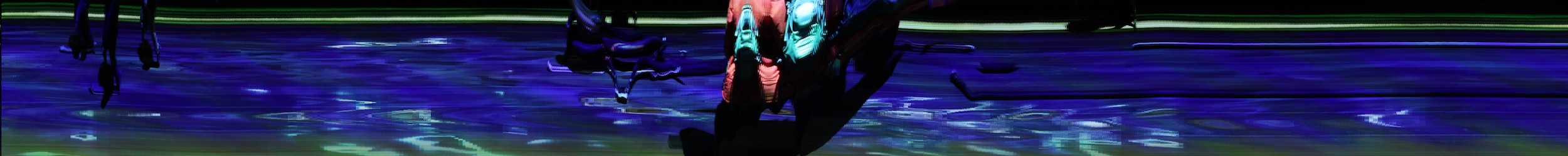
Almost Mirror is almost a mirror. It encourages the participant to bring more fully into to consciousness the medium of the color digital display. This display, like most displays, represents a simulation of a full-color reality through the use of only 3 colors of light: a Red, a Green and a Blue that some-what match the prominent light sensitivity of “red”, “green”, and “blue” cones in some human eyes, to create the illusion of a full color experience.
Step up to the Mirror and watch your reflection as it slowly grows each pixel until the red, green and blue components that make up this “full-color” display fully saturate the experience.
Almost Mirror was shown in the Altered Realities show produced by ArtSynergies at the Cotuit Center for the Arts from October 9, 2021 to November 13, 2021. With Altered Realities “Twenty-two artists explore the show’s title in various media defining experiences of changed reality—how the content of a photograph, painting, print, or objects transform the nature between real and illusive appearances.”
Color Theory
With Almost Mirror, a 2D camera is used to present a mirror image of the viewer on the monitor. Instead of presenting the image precisely we break up the display into quadrants. Each quadrant then varies in the size of the pixel it is currently showing, the colors it uses (either red+green, red+blue, green+blue or red+green+blue). Each quadrant can also be sub-divided into more quadrants. Over time quadrants collapse or divide, and vary in which colors they are using and their pixel size. Standing and viewing Almost Mirror over time forces the viewer to be aware of how pixel sizes and color representations affect how we perceive the world.
When the viewer observes a quadrant that is red+green+blue with small pixel sizes they have the most precise recreation of the world (that our display can produce). As the pixel size grows the viewers eye is forced to deconstruct the red+green+blue pixels that previously were merging to produce a single color into their constituent parts: red+green+blue.
Quadrants consisting of red+green can only reproduce the colors red, green and yellow, and various colors in between them. As the pixel sizes grow, or as the viewer steps back from the display, red+green quadrants turn a wash of yellow making the viewer cognizant of the color mixing red+green produces in their vision system: typically yellow.
Quadrants consisting of red+blue can only reproduce the colors red, blue and magenta, and various colors in between them. As the pixel sizes grow, or as the viewer steps back from the display, red+blue quadrants turn a wash of magenta making the viewer cognizant of the color mixing red+blue produces in their vision system: typically magenta.
And finally quadrants consisting of blue+green can only reproduce the colors blue, green and cyan, and various colors in between them. As the pixel sizes grow, or as the viewer steps back from the display, blue+green quadrants turn a wash of cyan making the viewer cognizant of the color mixing blue+green produces in their vision system: typically cyan.
Technical
Almost Mirror is a vertically wall mounted television monitor powered by embedded linux. A Raspberry Pi 4 2-GB computer running Raspberry Pi OS Buster connected to the Raspberry Pi V2 Camera is mounted behind the monitor. Software is written in Processing using the JRPiCam library to interface with the Raspberry Pi camera. For performance nearly all code is written as an OpenGL fragment shader.